
Boxy SVG 是一款专为 macOS 用户开发的专业 SVG 矢量图编辑软件,主打轻量化、高性能与易用性三大核心优势。该软件采用原生 macOS 架构构建,全面支持 Apple Silicon 芯片,并融合系统级图形加速技术,提供高效的 SVG 编辑与输出能力。Boxy SVG 面向 UI/UX 设计师、前端开发者与图标设计人员,支持 SVG、HTML、CSS 等标准格式的导入导出,是一款兼顾设计精度与代码友好度的高效工具。

使用体验
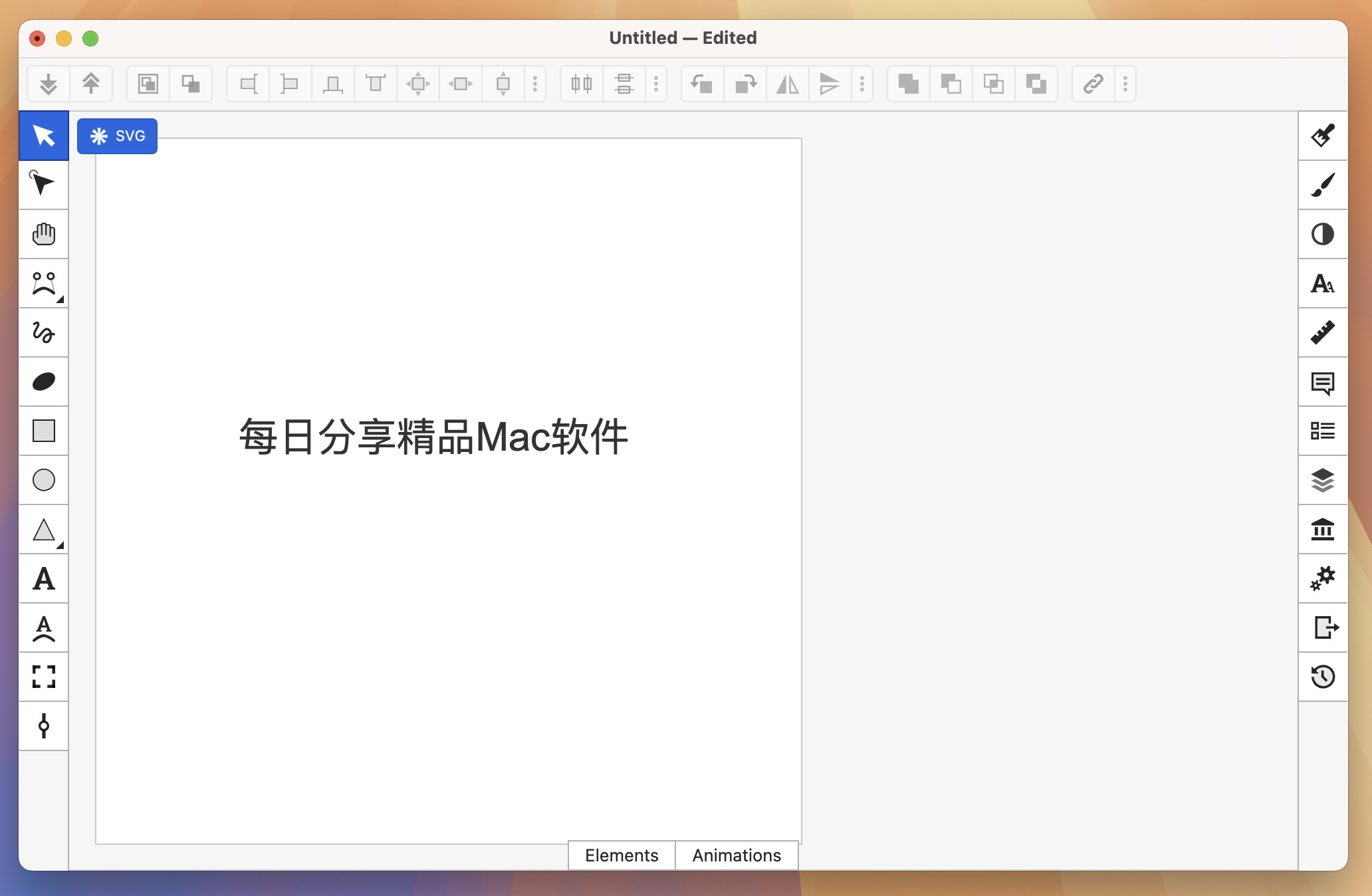
在 macOS 平台使用 Boxy SVG,体验感轻便顺畅。启动迅速,界面简洁清晰,符合 macOS 用户的操作习惯。编辑器支持多窗口、多标签视图管理,方便同时处理多个项目。操作上提供了丰富的快捷键、图层结构清晰、元素调整响应灵敏。针对 Retina 显示器进行了像素级别优化,图形细节在缩放时依然锐利清晰。对于需要频繁处理 SVG 图标、响应式 UI 元素与 HTML 嵌入式图形的用户而言,这款工具在 macOS 上兼具效率与稳定性。
功能介绍
-
完整的 SVG 图形绘制工具
提供矩形、圆形、多边形、路径、文字等基本图形绘制工具,支持节点编辑、锚点控制、贝塞尔曲线调整等高级操作。 -
强大的样式与属性面板
内置属性控制面板可快速设置图形颜色、渐变、描边、透明度、混合模式等参数,支持自定义样式模板保存与复用。 -
图层管理与分组操作
支持图层命名、分组、锁定、隐藏、排序等操作,适合处理复杂的图形布局或多层图标项目。 -
对齐与分布功能
提供一键对齐、平均分布、智能吸附、参考线与网格辅助功能,帮助用户实现精确排版。 -
CSS 与 JavaScript 嵌入支持
可在 SVG 文件中直接嵌入 CSS 样式与 JS 脚本,方便开发者制作交互式图形或导出用于前端页面集成。 -
导出格式灵活多样
除 SVG 外支持导出为 PNG、JPG、WebP、PDF 等格式,并可设置分辨率、背景色、透明度,适应不同平台发布需求。 -
SVG 代码查看与编辑功能
内置代码视图模式,可直接查看和编辑底层 SVG 代码,支持语法高亮与实时预览,利于开发者精准控制输出结果。 -
Google Fonts 与图标库集成
可直接从 Google Fonts 调用任意字体,内建 Material Icons、Feather、Font Awesome 等图标库,提升设计效率。 -
快捷键与多语言支持
提供完整快捷键系统与自定义配置,同时支持简体中文界面,方便不同地区用户快速上手使用。 -
iCloud 与本地文件同步机制
支持通过 iCloud Drive 自动同步项目文件,在不同设备间无缝衔接设计进度。
软件特色
-
原生支持 macOS 与 Apple Silicon 优化
软件基于 macOS 系统图形引擎构建,针对 M 系列芯片全面优化,具备更快的图形渲染能力与更低的能耗表现。 -
专注 SVG 格式的轻量级解决方案
相较于大型设计软件如 Illustrator,Boxy SVG 更聚焦于 SVG 编辑本身,界面干净、响应迅速、学习成本低。 -
前端开发友好型设计
所生成的 SVG 代码结构清晰,可读性强,兼容主流浏览器标准;支持嵌入 CSS 与 JS,适合开发者直接嵌入网站或应用。 -
实时预览与多格式兼容性
实时预览窗口可对编辑内容进行响应式调整,导出格式丰富,满足设计稿演示、开发交付与图片资源生成等不同需求。 -
插件扩展与模板支持
支持自定义模板与插件扩展功能,允许用户封装常用组件、复用图形样式,提高批量设计效率。 -
图像压缩与优化功能
内建 SVG 优化器,可自动清除无效属性与冗余代码,减少文件体积,提高网页加载速度。 -
导入 PSD、AI 与 PDF 文件
支持将其他格式如 Adobe Illustrator 的图形文件转换为 SVG,便于跨平台设计资源整合。 -
商业与个人场景通用
无论是网站图标设计、移动界面图形优化,还是印刷品向量图稿创建,Boxy SVG 均能提供高效稳定的支持。
总结
Boxy SVG for macOS 是一款专注于矢量图形编辑、操作简洁且性能卓越的专业 SVG 编辑器。它在保留 SVG 精准控制能力的同时,通过原生优化、轻量架构和直观操作,大幅降低了设计门槛,特别适合 Web 设计师、前端开发者与界面设计从业者使用。对于希望在 macOS 平台下进行高效率图形创作,又不愿承担大型软件高学习成本的用户而言,Boxy SVG 是一个值得信赖的现代矢量图编辑工具。
若本站无意侵犯了您的合法权益,请联系本站我们会及时删除。侵权投诉联系方式:[email protected]
站内资源仅作研究、学习交流,切勿商用!如需商用,请购买正版授权,否则产生的一切后果将由下载用户自行承担!
微信客服:D359598 遇到问题先查看:查看已损坏/打不开解决方法 软件使用问题不在服务范围内,免开尊口!


评论(0)