
WebStorm(Mac版) 是一款专为 JavaScript、TypeScript 及现代前端开发打造的集成开发环境(IDE)。它集成了代码编辑、调试、测试、版本控制、构建工具与终端等关键功能,全面支持 React、Vue、Angular、Node.js 等主流技术栈。Mac 版本的 WebStorm 针对 macOS 进行了深度优化,不仅支持 Retina 显示屏和系统快捷键,还能在搭载 Apple Silicon 芯片的设备上原生运行,提供更流畅、更快速的开发体验。WebStorm 是前端开发者在 macOS 上进行高效、专业开发的首选工具。

中文设置教程
1.点击plugins

2.在搜索框搜索chinese,找到Chinese (Simplified)点击install

3.中文语言包下载完成后点击Restrt IDE。点击restart,软件会自动重启。

4.汉化完毕

安装插件后依然是英文,请按照设置
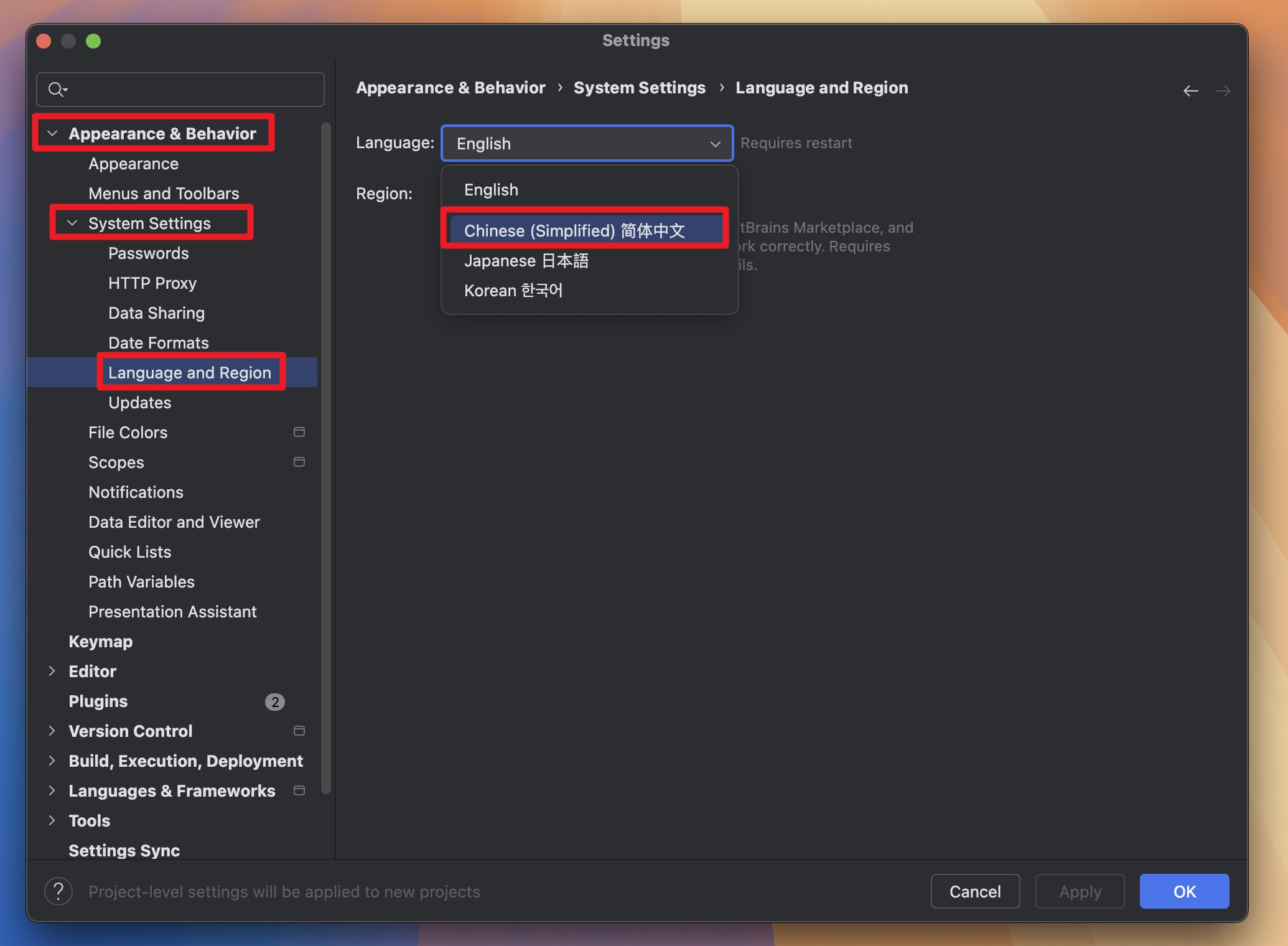
左上角菜单栏 --- Setting --- Appearance & Behavior --- System Settings --- Language and Region --- Language ---简体中文

为了不必要的麻烦,请务必操作!
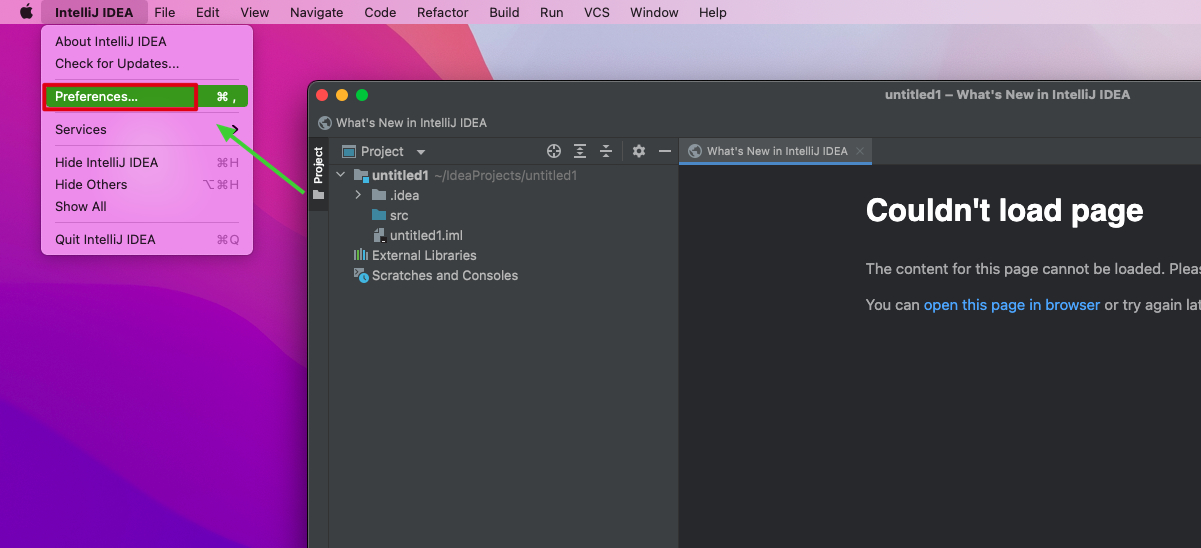
1.点击菜单栏的IntelliJ IDEA,再点击Preferences…打开软件的偏好设置

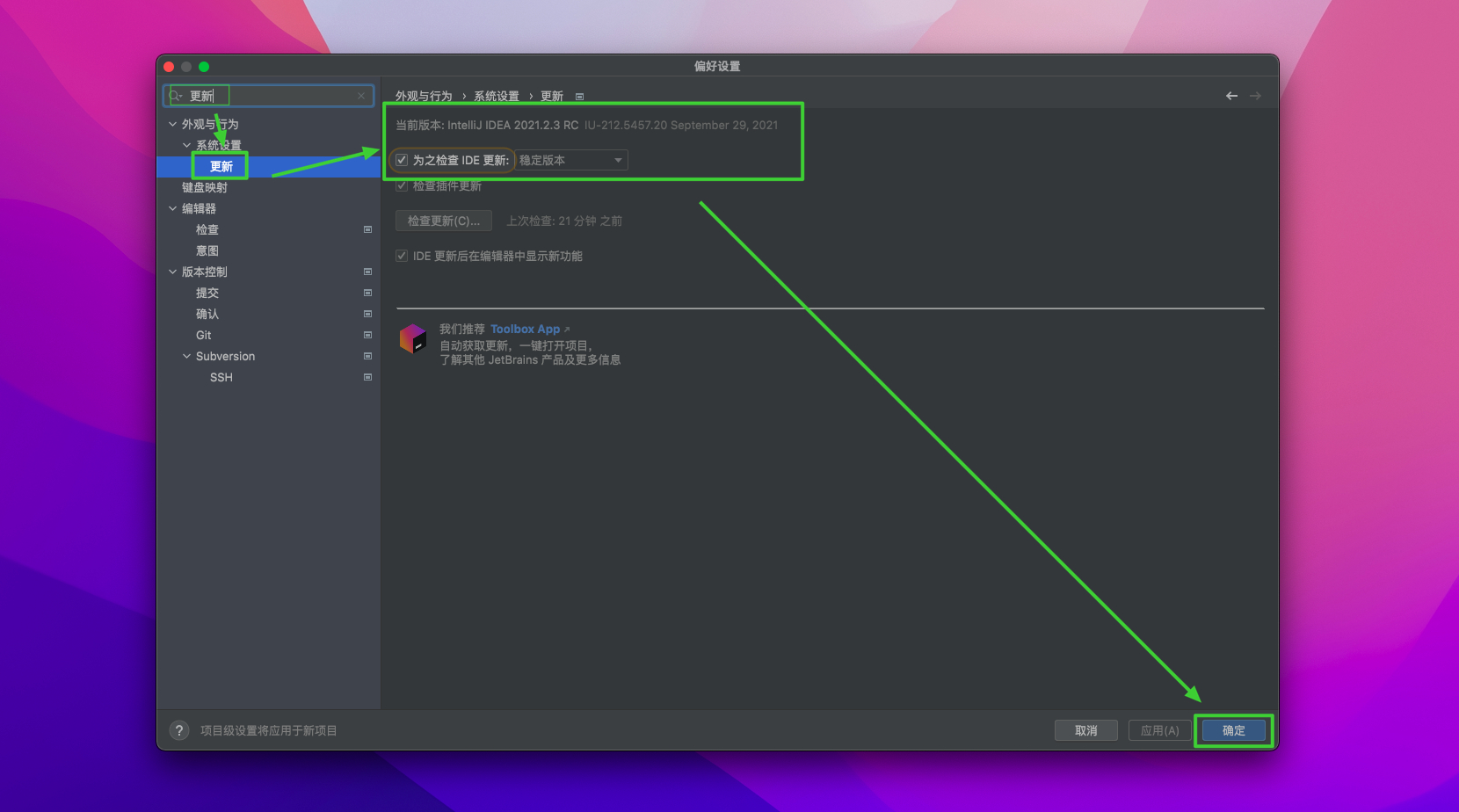
左上角的搜索框处输入更新,取消勾选右侧的自动检测更新,然后点击确定

使用体验
在 macOS 上,WebStorm 的运行表现非常出色,界面流畅、功能布局清晰,支持系统级深色模式和触控板手势操作。其对 Apple Silicon 的原生支持意味着在 M1/M2 系列 Mac 上拥有更快的项目加载和构建速度,特别是在构建大型 React 或 Vue 项目时,性能优势明显。代码补全与导航响应迅速,调试工具稳定可靠,同时集成终端和版本控制工具让开发流程无缝衔接。
功能介绍
-
智能代码编辑器
支持 JavaScript、TypeScript、HTML、CSS、SCSS、LESS、JSON 等前端语言,提供实时语法提示、错误警告、自动补全和代码格式化。 -
框架与库支持全面
原生支持 React、Vue、Angular、Svelte、Node.js、Next.js、Nuxt.js 等主流前端与全栈框架,集成脚手架与项目模板。 -
代码导航与重构功能
支持跳转至定义、查找所有引用、结构视图、接口追踪、重命名、方法提取等代码重构功能,有助于高效维护大型代码库。 -
调试与运行配置
提供强大的 Chrome 调试器集成,可设置断点、查看变量、调用栈与控制台输出,支持 Node.js 后端调试与测试。 -
测试框架支持
内置对 Jest、Mocha、Karma、Cypress 等测试框架的支持,提供图形化测试面板、断点调试与测试覆盖率分析。 -
版本控制系统集成
支持 Git、GitHub、Bitbucket、GitLab 等,内置图形化提交界面、分支管理、代码合并冲突解决工具。 -
构建与自动化工具支持
支持 Webpack、Vite、Gulp、Grunt、npm、Yarn 等工具链配置,支持在 IDE 中直接执行构建、打包、部署任务。 -
终端与工具集成
内置终端窗口,支持 Shell/Zsh/Bash 命令操作,同时集成 ESLint、Prettier、Stylelint、TSLint 等开发辅助工具。 -
REST 客户端与数据库支持
提供内置 REST 客户端,可发送 HTTP 请求进行接口测试;可连接常见数据库,用于 Web 项目的数据调试与查询。 -
插件与主题扩展
支持安装第三方插件与 UI 主题,如 GitLens、Rainbow Brackets、Material Theme 等,提升可视性与开发舒适度。
软件特色
-
为前端开发量身打造
WebStorm 以 JavaScript 和 TypeScript 为核心,深度集成了前端开发的各项关键流程,从编写到测试再到部署,一体化操作体验流畅。 -
macOS 原生优化
兼容 macOS 的快捷键与系统功能,如多触控手势、菜单栏集成、窗口管理与通知支持,提升操作一致性与效率。 -
原生支持 Apple Silicon
专为 M1、M2 芯片架构优化,运行速度更快、资源占用更低,在处理大型项目和构建任务时显著优于传统 Intel 架构。 -
现代前端框架支持全面
无论是 React、Vue、Angular,还是 Sass、Tailwind、Bootstrap,WebStorm 均提供智能提示与语法支持,帮助开发者快速构建组件与页面。 -
深度调试与测试工具集成
提供强大的调试器、测试覆盖率工具、断点控制与即时代码运行能力,助力敏捷开发与质量保证。 -
高效团队协作工具
与 GitHub/GitLab/Bitbucket 紧密集成,支持 Pull Request、代码审查、团队分支管理与多人同步开发。 -
良好的可扩展性
借助 JetBrains 插件生态,用户可以根据项目需要安装额外语言支持、界面优化、工具集成等插件,定制专属开发环境。 -
一站式全栈支持
除前端外,还支持 Node.js、Express、MongoDB、GraphQL 等全栈技术组合,让 WebStorm 成为全栈工程师的高效工作平台。
总结
WebStorm(Mac版)是当前最出色的 JavaScript 和前端开发集成环境之一,凭借强大的智能编辑能力、深度的框架支持和稳定的调试测试工具,在 macOS 平台上为前端开发者提供了极具竞争力的生产力工具。
若本站无意侵犯了您的合法权益,请联系本站我们会及时删除。侵权投诉联系方式:[email protected]
站内资源仅作研究、学习交流,切勿商用!如需商用,请购买正版授权,否则产生的一切后果将由下载用户自行承担!
微信客服:D359598 遇到问题先查看:查看已损坏/打不开解决方法 软件使用问题不在服务范围内,免开尊口!


评论(0)